Από τον Αλέξανδρο Ανδρούτσο για το περιοδικό Productive Habits.
Κάποιες από τις τάσεις web design της προηγούμενης χρονιάς δεν είναι απλά τάσεις της σειράς. Εάν επιθυμούσατε μια μεγάλη και μοντέρνα ανακαίνιση για την ιστοσελίδα σας που να σας καλύψει για όλο το 2018, προσθέστε τώρα μερικές από αυτές τις τεχνικές στο σχεδιασμό της δικής σας ιστοσελίδας και θα καταφέρετε να έχετε ένα μοντέρνο και επίκαιρο design
1. Έντονα χρώματα
Λαμπερά χρώματα, έντονοι τόνοι και αποχρώσεις που είναι οτιδήποτε άλλο εκτός από ουδέτερα, είναι ο κανόνας για την ιστοσελίδα του σήμερα. Από φόντο και εικόνα που το χρώμα σχεδόν ξεφωνίζει μέχρι τις πιο λεπτές αποχρώσεις, τα λαμπρότερα στοιχεία της χρωματικής σας παλέτας μπορούν να βοηθήσουν την ιστοσελίδα σας να ξεχωρίζει.
Η Pantone παγίωσε αυτό το σημείο ακόμη περισσότερο με την πρόσφατη ανακήρυξη της για το Υπεριώδες ως Χρώμα της Χρονιάς Ultra Violet (Pantone 18-3838). Το χρώμα θυμίζει όλα τα πράγματα που έχουν κάνει το έντονο χρώμα τάση εργασίας: είναι κορεσμένο, έντονο και ενδιαφέρον από μόνο του. Μπορείτε να δείτε ένα παράδειγμα αυτού στην bfcgroup.gr.
Εάν δεν είστε σίγουροι ποιο τύπο χρώματος να χρησιμοποιήσετε, πολλές από αυτές τις παλέτες εμπνέονται από το Material Design.
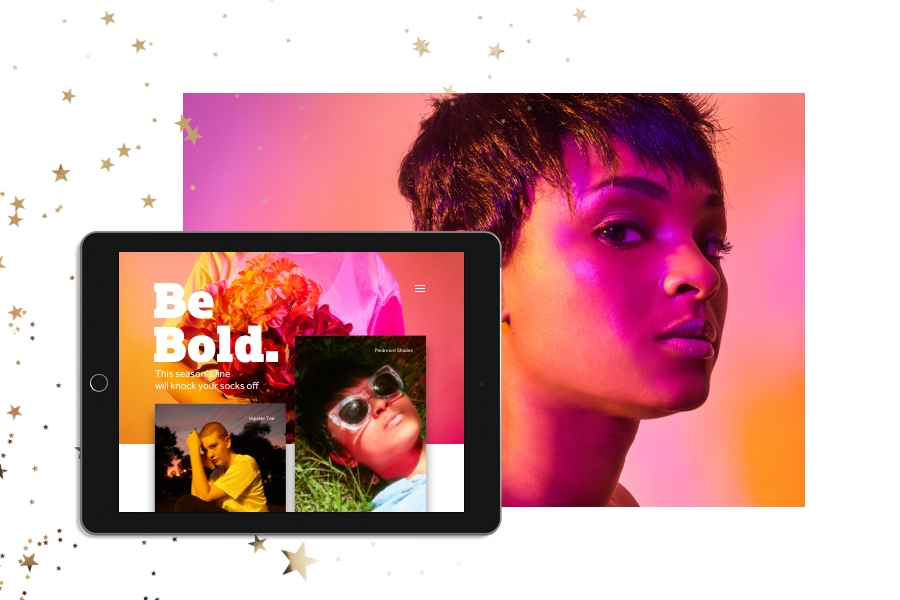
Μπορείτε να ενσωματώσετε έντονο χρώμα σαν ένα γενικό θέμα χρώματος για τον σχεδιασμό της ιστοσελίδας σας, όπως η instante.gr (επάνω). Το χρώμα ορίζει μια καλή διάθεση και τον ρυθμό της ιστοσελίδας. Αυτό είναι μια καλή επιλογή για νέα προϊόντα και εμπορικά σήματα που ίσως δεν έχουν ακόμη πιστούς πελάτες.
Η άλλη επιλογή είναι να προσθέσετε πινελιές από έντονο χρώμα σε μια διάταξη μέσα από ένα χρώμα έμφασης στο κείμενο, στα κουμπιά ή σε άλλες παροτρύνσεις για δράση. Αυτό είναι εύκολο να το αναπτύξετε – απλά αλλάξτε ένα δευτερογενές χρώμα – και είναι μια καλή εναλλακτική λύση, εάν δεν είστε έτοιμοι να προσθέσετε ματζέντα, πράσινο λεμονί ή μπλε ελεκτρίκ στο σχεδιασμό. Ένα τέτοιο παράδειγμα με «τολμηρούς» χρωματισμούς μπορείτε να δείτε στο baby-club.com.gr
2. Βίντεο
Το βίντεο είναι το νέο απαραίτητο στοιχείο design για πολλές ιστοσελίδες. Η μοντέρνα επιλογή που πραγματικά έχει επικρατήσει είναι να χρησιμοποιήσετε μερικά σύντομα αποσπάσματα στην περιοχή εικόνας που προβάλει την καλύτερη υπηρεσία σας κατά τον ίδιο τρόπο που τα photo sliders ήταν δημοφιλή πριν από λίγα χρόνια.
Οι κινούμενες εικόνες είναι ελκυστικές και μπορεί να βοηθήσουν τους χρήστες να συνδεθούν με το αντικείμενο της ιστοσελίδας σας πιο αποτελεσματικά και να τους βοηθήσει να μείνουν στην ιστοσελίδα λίγο περισσότερο.
Σε αυτό το demo για ιστοσελίδα εστιατορίου αυτό γίνεται τέλεια με ένα σύντομο background βίντεο εκεί που βρίσκεται η φόρμα για την κράτηση τραπεζιού.
Ακόμα μπορείτε να ελέγξετε και την λυση που βρήκε το safetycar.gr αφιερώνοντας ένα κομάτι της σελίδας του σε βίντεο κλιπς που υποστηρίζουν την εύκολο- κατανοητή παρουσίαση νέων και προσφορών και την προτροπή για «Δείτε εδώ». Ο κύκλος του βίντεο είναι αρκετά περιεκτικός που ότι οι χρήστες πιθανότατα θα το παρακολουθήσουν όλο και η δράση είναι ενδιαφέρουσα και δεσμευτική. Μια πρόσθετη καλή ιδέα θα ήταν να μην χρειάζεται ήχο.
3. Τα Γεωμετρικά Στοιχεία
Τα Σχέδια για ιστοσελίδες που χρησιμοποιούν τα γεωμετρικά στοιχεία – πολύγωνα, τετράγωνα και κύκλους – για να προσθέσουν έμφαση στην πληροφόρηση, και άμεση οπτική ροή είναι ενδιαφέροντα να τα κοιτάμε και εύκολα να δημιουργηθούν.
Η τάση είναι να χρησιμοποιούν τα γεωμετρικά στοιχεία ως μέρος απλών αρχείων καταγραφής σχεδίων, όπως η ta-panda.gr αλλά επίσης να βοηθήσει να μετακινηθούν οι χρήστες μέσω του περιεχομένου. Η ta-panda.gr to κάνει αυτό, επίσης, με υπερμεγέθη κουμπιά στην κορυφή, εικόνες για να οδηγήσει τους χρήστες μέσω περιεχομένου.
Η γεωμετρία του περιγράμματος είναι πιο ελκυστική οπτικά από απλώς ένα έγχρωμο κουμπί και μπορεί να ενθαρρύνει περισσότερους χρήστες να κάνουν κλικ στο κουμπί. Είναι ένας διασκεδαστικός τρόπος να νοστιμίσει μια απλή Αρχική σελίδα με ένα μοντέρνο στοιχείο.
4. Έννοιες 3D
Τα πολυεπίπεδα στοιχεία και τα σχέδια σε τρισδιάστατο στυλ αναμένεται να γίνουν περισσότερο δημοφιλή. Με τους περισσότερες σχεδιαστές που προσπαθούν να δημιουργήσουν πιο ρεαλιστικές διασυνδέσεις με πινελιές εικονικής πραγματικότητας, όσο πιο πραγματική φαίνεται μια ιστοσελίδα, τόσο πιο πιθανό οι χρήστες είναι να ενεργοποιηθούν με αυτήν.
Η CoffeeSpots.gr (τα σημεία του κάφε) κάνει σπουδαία δουλειά με ένα πολυεπίπεδο μωσαϊκό στο σημείο που παρουσιάζει τα άρθρα του blog που αφορούν το κυρίως θέμα της: τον καφέ. Αυτό το εφέ 3D ονομάζεται parallax και ξεχωρίζει γιατί δημιουργεί την ψευδαίσθηση ότι το μωσαϊκό με τις φωτογραφίες αιωρείται λίγο πάνω από το σχέδιο του φόντου. (Σαν να «πηδάνε» μπροστά από την σελίδα.)
Η έννοια του βάθους πεδίου δεν είναι καινούργια. Είναι δανεισμένη από τις αρχές της καλής φωτογράφησης και βιντεοσκόπησης και συντελεί στη δημιουργία οπτικής κατεύθυνσης και εστίασης. Το καλό με αυτή την τάση είναι ότι έχει τις ρίζες της στις θεωρίες του καλού οπτικού σχεδιασμού.
5. Κινούμενα Σχέδια
Μικροσκοπικά κινούμενα σχέδια μπορεί να κάνουν το σχεδιασμό ευκολότερο για να κατανοήσουν οι χρήστες. Στοιχεία όπως οι αιωρήσεις και άλλες μικρές κινήσεις μπορούν να τραβήξουν την προσοχή και να βοηθήσουν τους χρήστες να πάρουν αποφάσεις για συναλλαγή. (Αυτό είναι ο λόγος για τον οποίο πολλά στυλ κουμπιού μπορεί να αλλάξουν χρώμα ή να διαστέλλονται όταν αιωρείται το ποντίκι πάνω τους.)
Καθώς οι χρήστες σκρολάρουν, η 24fit.gr έχει ένα δεύτερο επίπεδο πλοήγησης που ζωντανεύει και ακολουθεί τον χρήστη. Το δεύτερο επίπεδο πλοήγησης περιλαμβάνει δυνατότητες αναζήτησης και το μενού για να μπορεί να πλοηγηθεί σε διάφορα άλλα μέρη του eshop.
Ακόμα, τα νέα στοιχεία που εμφανίζονται καθώς μετακινείται κανείς προς τα κάτω, «χορεύουν» για να τοποθετηθούν, τραβώντας την προσοχή του επισκέπτη.
Τέλος το κάθε προϊόν αντιδρά με το που περνά ο κέρσορας από πάνω του, παροτρύνοντας το επισκέπτη να το επιλέξει και ολοκληρώσει την συναλλαγή.
Και ενώ μπορεί να σκέφτεστε ότι η προσθήκη κινουμένων σχεδίων είναι πάρα πολύ δύσκολη, είναι κάτι που ολοένα γίνεται και πιο δημοφιλές καθώς προσφέρει μια πιο ευχάριστη εμπειρία στους επισκέπτες του ιστοτόπου
Συμπέρασμα
Ο καλύτερος τρόπος να ενσωματώσετε τις τάσεις στον σχεδιασμό μιας ιστοσελίδας είναι να επιλέξετε ένα στοιχείο για να το συμπεριλάβετε. Ο προγραμματιστής με τον οποίο συνεργάζεστε θα σας βοηθήσει το δίχως άλλο. Το υπόλοιπο του σχεδίου θα πρέπει να έχει μια μοντέρνα αίσθηση, αλλά δεν χρειάζεται να είναι στην αιχμή κάθε νέας τεχνικής σχεδιασμού.
Αυτός ο συνδυασμός των μοντέρνων τάσεων και του κλασικού στυλ θα κάνει τον σχεδιασμό της ιστοσελίδας σας να έχει διάρκεια έτσι ώστε να μην είστε υποχρεωμένοι να την επανασχεδιάζετε συνεχώς. Θα έχετε επίσης μια ιστοσελίδα που θα «φρέσκια». Οι καλύτερες τάσεις είναι στοιχεία που έχουν νέα αίσθηση, αλλά έχουν κάποια δύναμη μονιμότητας. Δοκιμάστε μια από αυτές για να πετύχετε την καλύτερη σχεδίαση για το 2018.









Αφήστε μια απάντηση